创建属于自己的gitbook
一、gitbook简介
GitBook是一个基于 Node.js 的命令行工具,可使用 Github/Git 和 Markdown 来制作精美的电子书。
GitBook支持输出多种文档格式:
静态站点:GitBook默认输出该种格式,生成的静态站点可直接托管搭载Github Pages服务上;
- PDF:需要安装gitbook-pdf依赖;
- eBook:需要安装ebook-convert;
- 单HTML网页:支持将内容输出为单页的HTML,不过一般用在将电子书格式转换为PDF或eBook的中间过程;
- JSON:一般用于电子书的调试或元数据提取。
使用GitBook制作电子书,必备两个文件:README.md和SUMMARY.md。
二、gitbook安装部署
由于gitbook是基于nodejs的工具,所以安装gitbook前需先安装nodejs。
1、安装nodejs
1 | |
解压文件的 bin 目录底下包含了 node、npm 等命令,我们可以使用 ln 命令来设置软连接:
1 | |
2、安装gitbook
利用npm安装gitbook,安装步骤可见 Install GitBook。
1 | |
gitbook-cli 是构建book的工具,gitbook init时需要。
安装后的gitbook会在node安装bin目录下,所以要使用gitbook目录可以使用ln -s命令做好软连接。
3、gitbook使用
gitbook 的基本用法非常简单,基本上就只有两步:
使用 gitbook init 初始化书籍目录;
使用 gitbook serve 编译书籍;
1 | |
初始化后,book目录内容如下:
book/
├── README.md
└── SUMMARY.md
README.md 和 SUMMARY.md 是两个必须文件,README.md 是对书籍的简单介绍:
1 | |
SUMMARY.md 是书籍的目录结构。内容如下:
1 | |
书籍目录结构创建完成以后,就可以使用gitbook serve来编译和预览书籍了。
1 | |
gitbook serve 命令实际上会首先调用 gitbook build 编译书籍,然后启动web服务,监听在本地的 4000 端口。
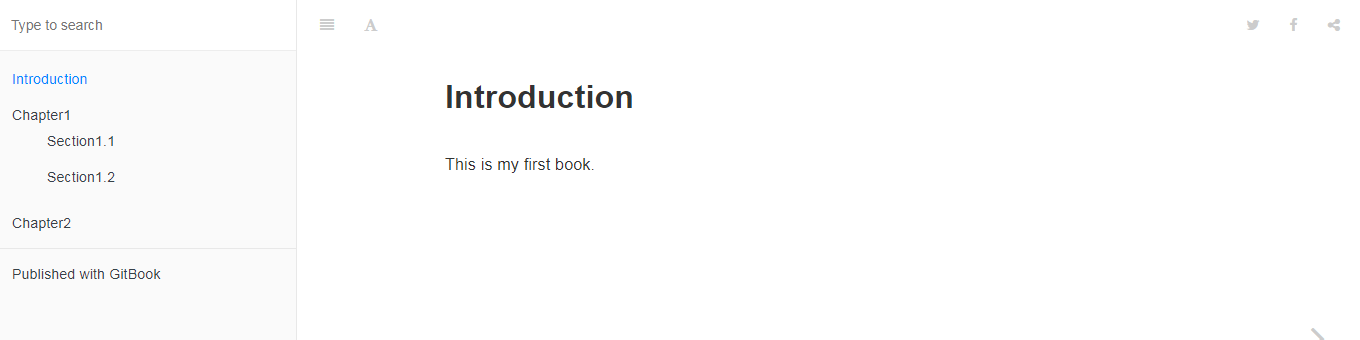
用浏览器打开 http://127.0.0.1:4000 ,查看书籍的效果:

gitbook 为我们创建了书籍目录结构后,就可以向其中添加内容了,文件的编写使用 markdown 语法,在文件修改过程中,每一次保存文件,
gitbook serve都会自动重新编译,所以可以实时通过浏览器来查看最新的书籍效果!